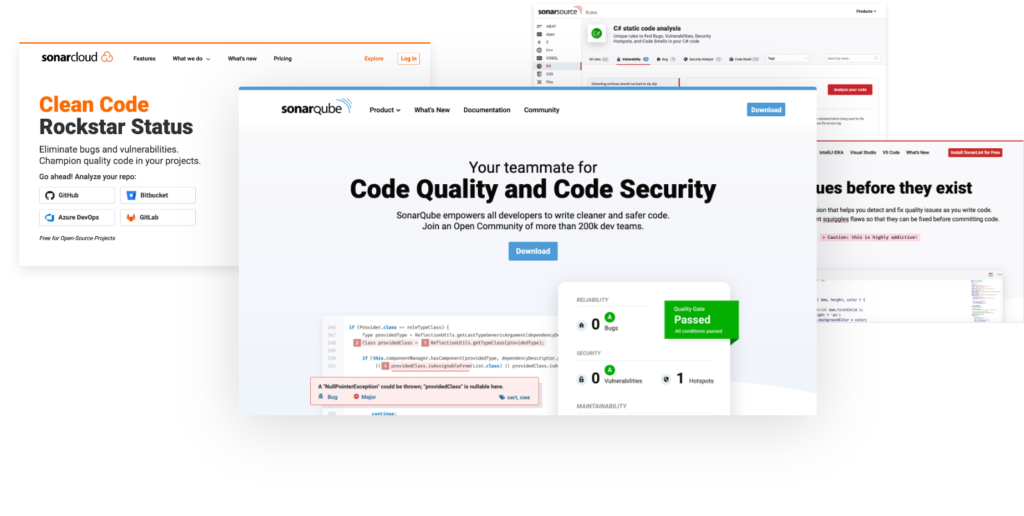
SonarSource
SOFTWARE / IT
SonarSource
World-class products for Code Quality & Code Security
Software editor of SonarQube SonarLint & SonarCloud, my mission is to ensure a best-in-class User Experience to deliver top-notch features and design a visual language to have a coherent and impactful visual universe.
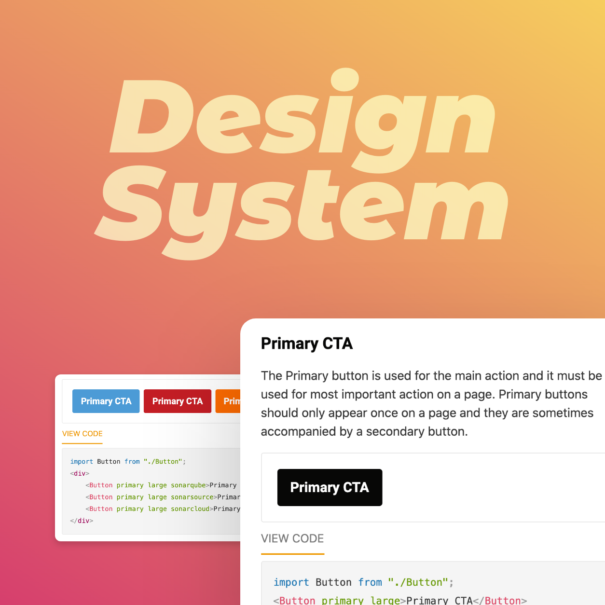
I created the first Design System of the company in order to have more consistency and to increase the velocity of design production in a coherent way.
First Design System
I created the very first SonarSource Design System, to improve visual consistency, to make the bridge between the design and the dev team, and increase delivery speed
- 01 Foundations
- 02 Components
- 03 Patterns
- 04 Library

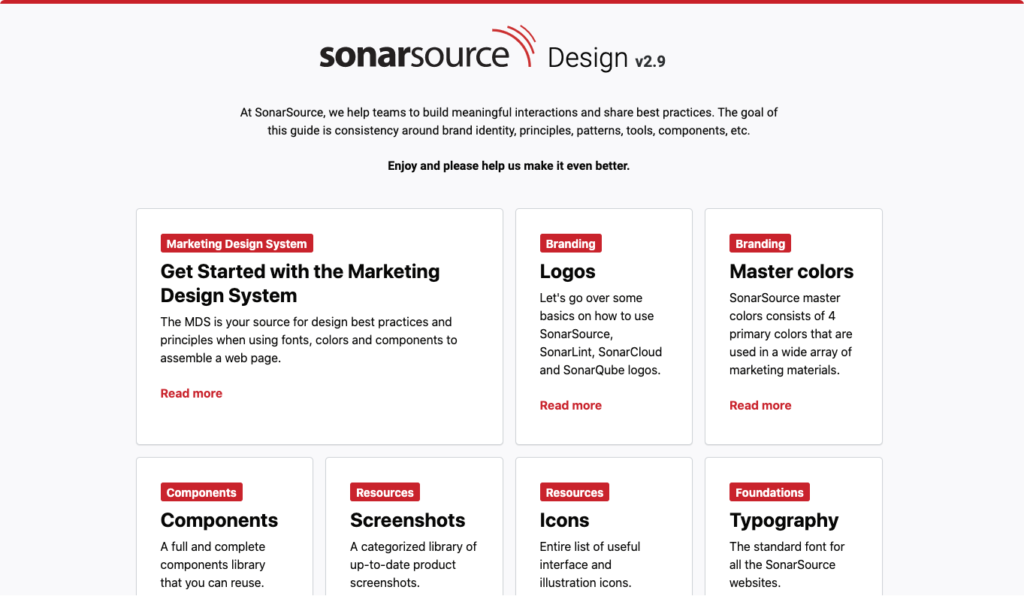
The Ultimate Web Guide
for creating easy, simple and meaningful
Web User Experience

The Design System help teams to build meaningful interactions and share best practices. The goal of this guide is consistency around brand identity, principles, patterns, tools, components, etc. and increase our delivery velocity.
Increasing the development velocity
With reusable components and templates, developers can be autonomous and have increased their productivity by puzzling a page quickly
Creating collective mockup faster
Creating web pages is not only the responsibility of a designer. With this model, each participant can contribute with the library and guidelines
Giving the power to employee's company
Every employee can now communicate with contents, images and screenshot coporate without asking for authorization
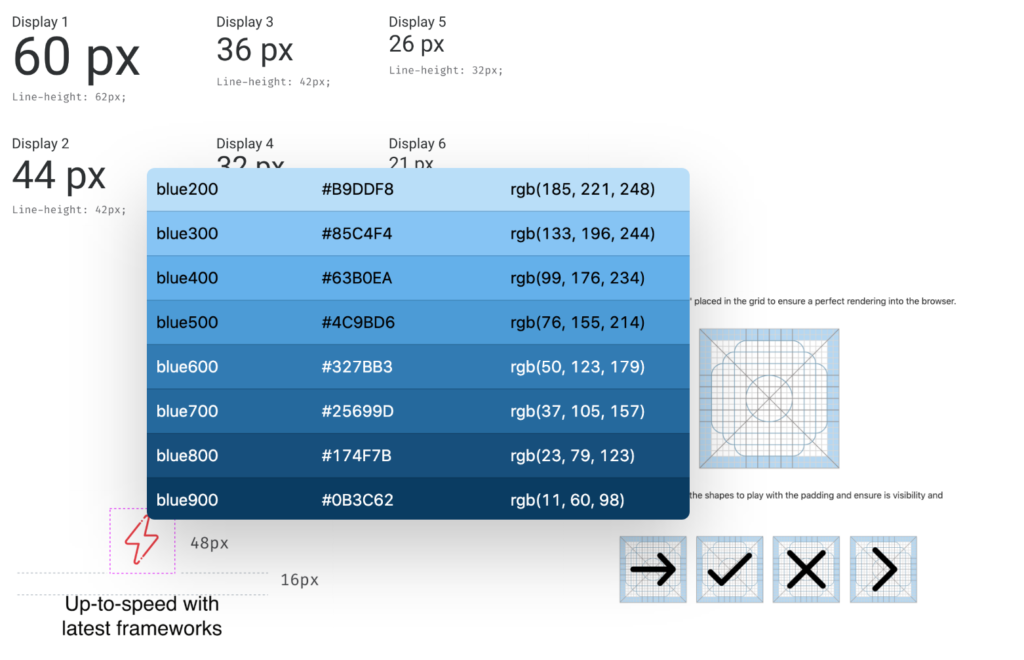
01 - Foundations
First of all, I start with the foundation by creating the design principles and UX guidances.
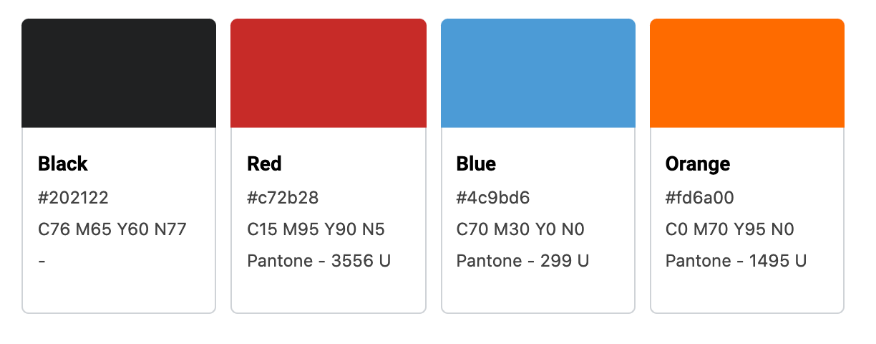
I created the Color palette, Column & Grid, Media & Iconography, style of transitions, range of typography, and based on a solid a recognized UI Methodology.
ATOMIC DESIGN


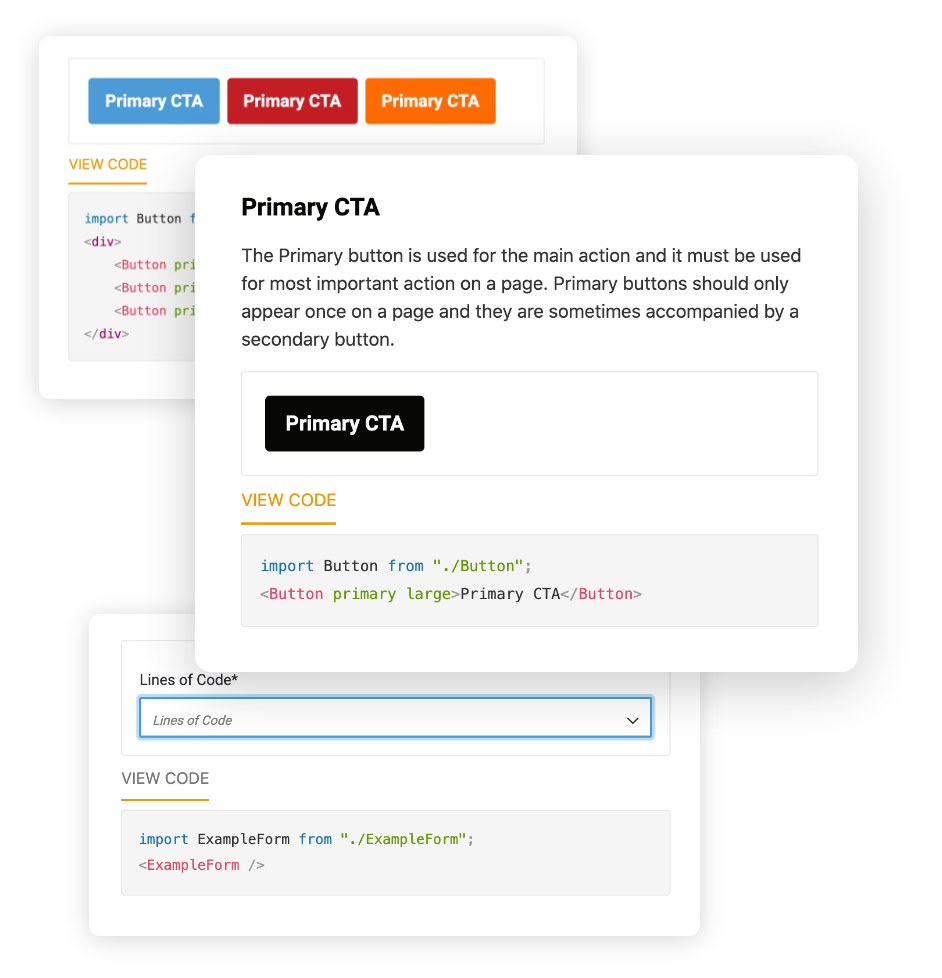
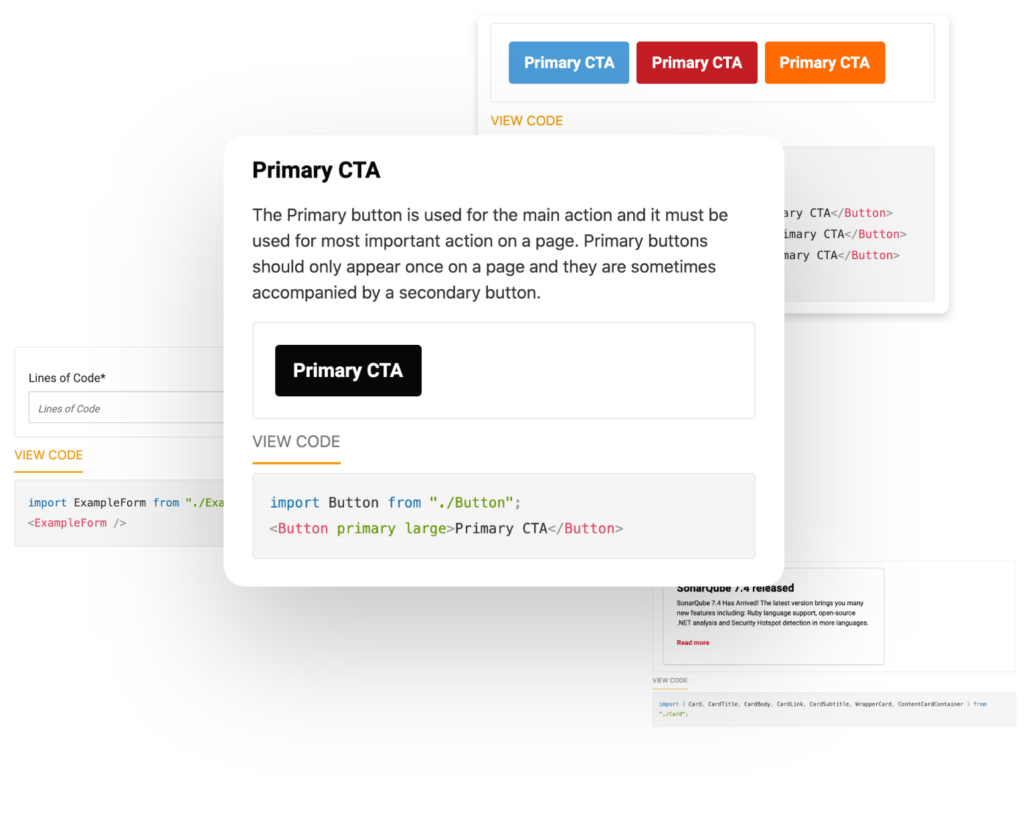
02 - Components
I created the entire library of components based on all the foundations that we reused across all the web platforms. Those components are well specified with instructions on how to use them correctly.
03 - Patterns
Thanks to the library of components, we have developed templates & patterns that can be reused even more easily – Form, Lightbox, Sections, Carousel, …
NPM - React - TypeScript - GatsbyJS
04 - Library
I have developed a download center for all our resources with the full guidance to use them correctly.
So we can find the entire, up-to-date icon library, screenshots of the product, and logos.
100+ RESOURCES

Branding Guidelines
The Branding Guideline is a visual language that allows to unify, create and communicate our message across marketing websites. This help us to stream our culture and values with the same voice, stronger & together.

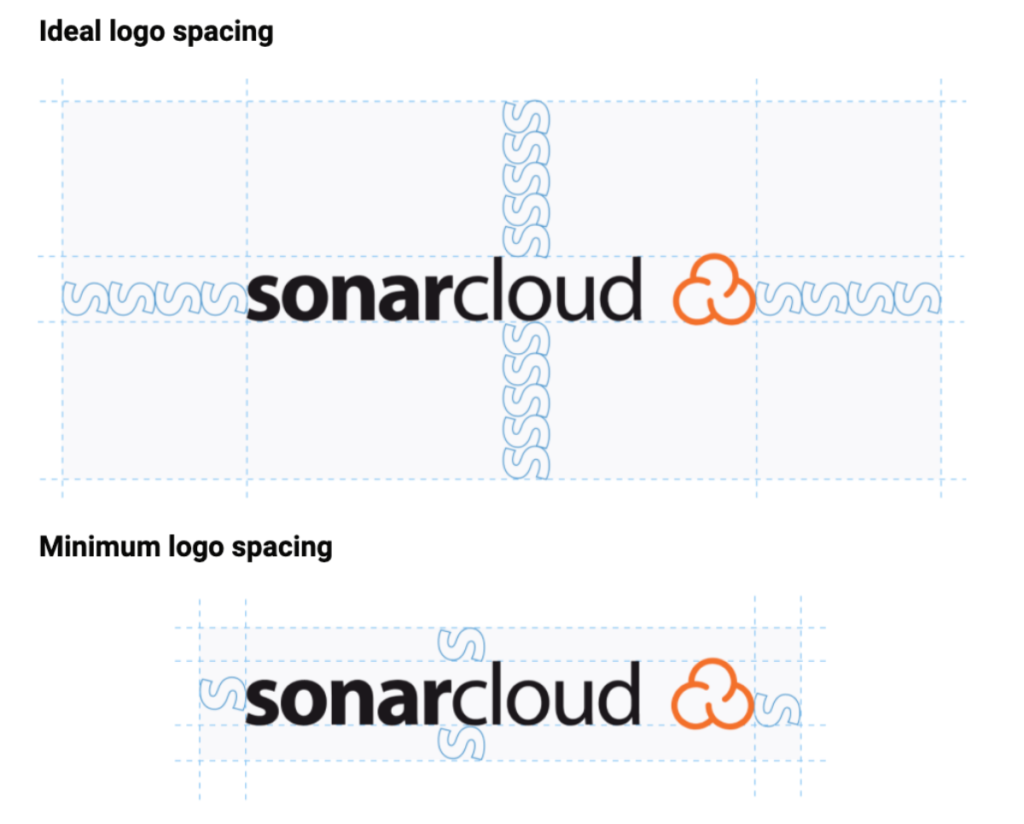
The style of SonarSource is unique, the colors, the images, the illustrations, the icons and the fonts must serve the unique SonarSource branding.
We have defined the Core Values and the Design personality of the brand, the usage of the logo identities and the associate master colors. And also the writing style in order to have a consistent message thought the ecosystem

Design roadmap
I created the Design System project in December 2018. It started as a joint effort between developers and designers in order to facilitate our exchange and move faster on our development.
Since then, the Design System contributes to the consistency of the branding image of the company by giving the possibility to all the employees to understand and how they can use the resources by themselves.

Used in 7 web platforms
The Branding Guideline is a visual language that allows to unify, create and communicate our message across marketing websites. This help us to stream our culture and values with the same voice, stronger & together.